<
Experience France
Experience France was a project about redesigning the website and online webshop for La petite France. La petite France is a small French delicacy shop in the Netherlands. After closing the store located in Gouda, the website and online webshop became the most important sources of income. Unfortunately, the online conversion wasn't as good as expected. Therefore, I was asked to redesign the website and to improve the user experience. On this page you can read the process I have gone through. Only interested in the end result? Click here!
The problem and the goal
The problem was that the website didn't provide the user with a good user experience and usability. Besides that, the website didn't match the brand value of La petite France. Because of this, the user didn't get persuaded to make a purchase on the website.
The goal of this project was to translate the vibe of France and the personality of La petite France to the website. This to provide the users with an experience that will encourage them to make purchases and to make them enthusiastic about La petite France. In the future, this could possibly lead to more online conversion.
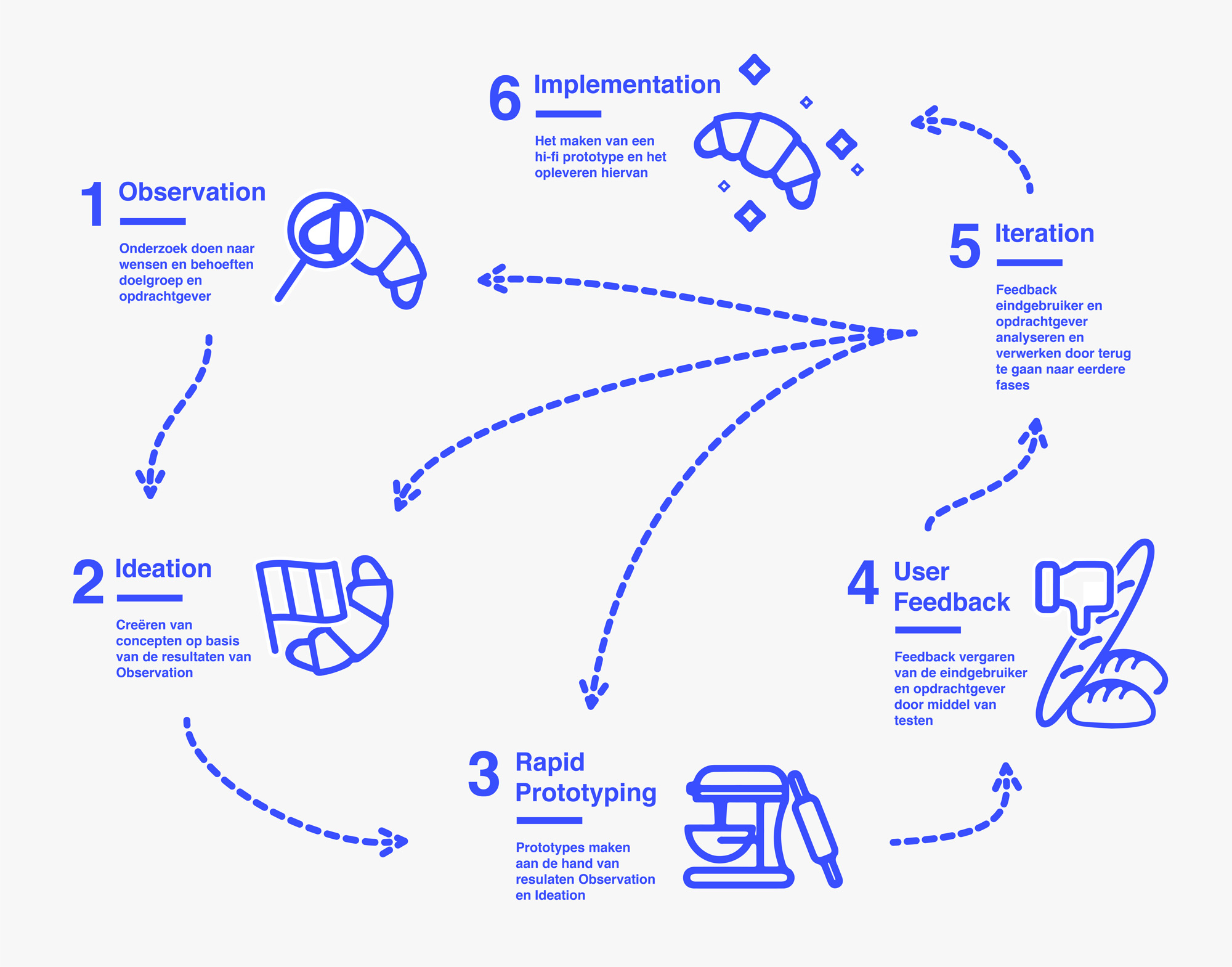
The process for this was inspired by IDEO's human-centered design process and it can be seen in the image below.

The research
During the project I did a lot of research. For example, I did an expert interview with La petite France and I did field research to the target group. The outcomes of the research resulted in many points about the style that should be changed, things about La petite France that should be implemented in the website, and expectations from the target group which had to be taken into account.
The outcomes of the research resulted in personas, a requirement list, and business goals. The personas are about two people who like to cook and who like to experiment with new ingredients. Besides that it came foreward that the target group found it important that products contain as much natural ingredients as possible and that the quality of a product is very important.
The requirement list is too long to show here, but the following three points were the most important.
- The website exudes a Provencal style and atmosphere
- The user gets the feeling that he is in France while he's using the website
- The quality of the products have to come forward well
The business goals of La petite France consist of three elements.
- There must be a personal relationship with the customer, which ensures that they regard La Petite France as a nice and warm brand and would like to shop at La Petite France.
- La petite France has to offer quality. This must ensure that the customer will get faith in the brand and that the customer will return to the webshop for high quality products.
- A real experience must be given to the user. This allows him to get the local color of France so that the user will remember La Petite France.
The concept
With the results of the research in mind, I began brainstorming for a concept. I did this in a session with other experts in the field of interaction design and in an individual brainstorm session.
These brainstorm sessions resulted in three possible concepts. After asking feedback from the client about these concepts, I combined two concepts to one concept: Le voyageur.
Le voyageur
In this concept, the user goes on a journey through France. The user experience of the user is the point of focus. The user will travel through different regions of France and during this journey, he will come across the best products of La petite France. These products will radiate the quality La petite France has to offer. In addition, insight will be given in the production process of the products by showing stories and pictures. Also, by telling more about the background of the product, the product will gain more depth. To make the website more personal, the user can create an account in which he can specify preferences and allergies. Besided that, a handwritten note from La petite Francewill be included in the order when the user purchased something.
Defining the style
Trying to create the vibe defined by La petite France and the concept, I made a moodboard in the form of a painting. The painting was far from finished, but I wanted to get the opinion of La petite France and the target group whether I was going in the right direction with the moodboard or not. Turned out that the vibe was completely wrong. This was the same hen I asked the target group what kind of feeling they got by the painting. One of them said: “Is this England?”. I had to start over again.
At first, I was quite disappointed by the responses of La petite France and the target group. Fortunately, all of this lead me in the right direction. Before I started with a second moodboard, I made an inspiration wall.
After I made the inspiration wall, I began making the second moodboard. This moodboard also had elements of a painting, but the style was more subtle because I used watercolouring. This time, both La petite France and the target group were very positive. This moodboard would be my guidance for the style I was going to create for the website of La petite France.
Prototyping
With the second moodboard in mind, I began designing the website. After making some sketches, I started making a paper prototype. Because the vibe and the experience of the website were the most important things, I decided to watercolour the prototype. Because of this, I had the oppurtunity to find out what the target group would think of this. The paper propotype can be seen in the video below.
I think we can all agree that it's a good thing I didn't study Cinematography.
The target group was enthusiastic about the prototype. Because of the limited amount of time, I decided to go on and start with designing the hi-fi prototype with using the paper prototype as a starting point.
Hi-fi prototype
The end result of this project was a hi-fi prototype of the website made in Adobe Experience Design. The design of the hi-fi prototype is based on the earlier sketches and prototype. For this prototype, I hand painted all the pictures by myself. This to give the website the vide that La petite France was looking for.
After designing the website, I felt like something was missing. Something that would improve the experience. That was when I came up with the idea to add music to the website, so that not only the eye, but also the ear of the user would be pleased. I hadn't tested if music would work, but I felt confident about my choice. After testing my hi-fi prototype, the target group was very enthusiastic. They even said that the music added value to the website.
Want to see the prototype? Click here!
